目次
アドセンス 審査コード エラーが出たとき コクーンとCONOHA
Googleアドセンスのページを開く申し込みをクリック
①自分のブログサイトのURLを入力
②メールアドレスを入力
③有益な情報メールが入るか入らないかを選択
④保存して次へ
審査コード
script async src から始まるコードコピー
ワードプレス ダッシュボードにログイン
コクーン設定を開きます。 そら豆のアイコン
コクーン設定画面
アクセス解析.認証をクリック
下にスクロールしていくとその他のアクセス解析.認証コード設定
ヘッド用コードの枠に先ほどコピーした審査コードを貼り付ける
最後に変更まとめて保存をする をクリック
するとエラーが出る
どうするか?
CONOHAにログイン

CONOHAのコントロールパネルにログイン
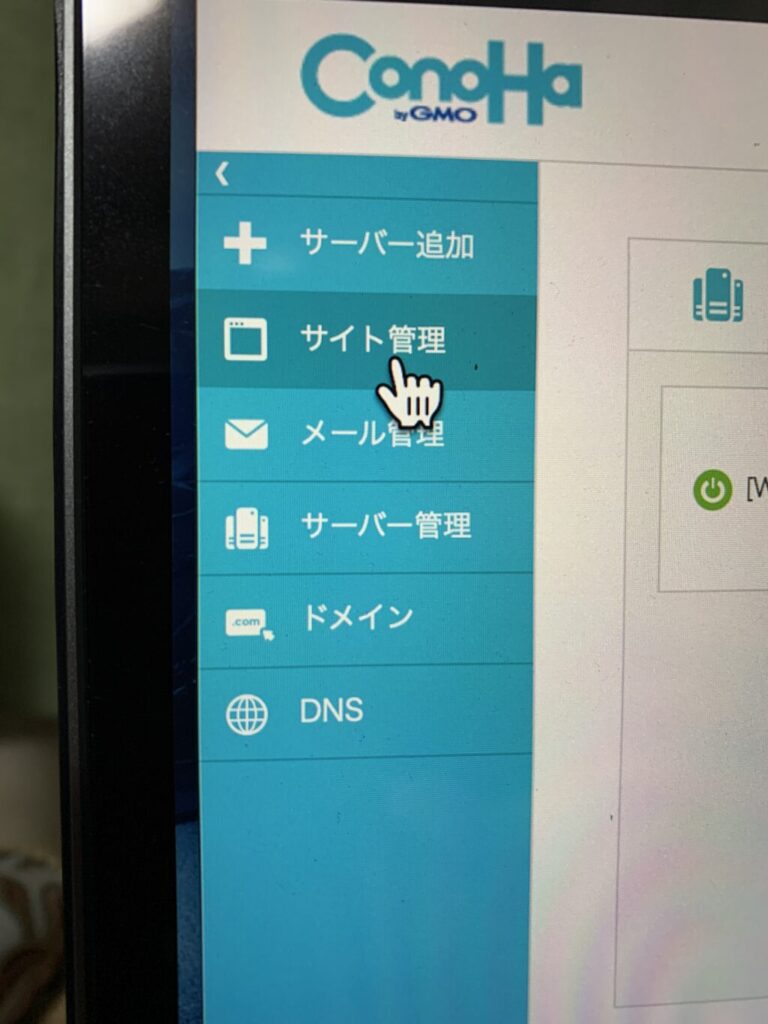
左メニューからサイト管理選択
セキュリティーを選択
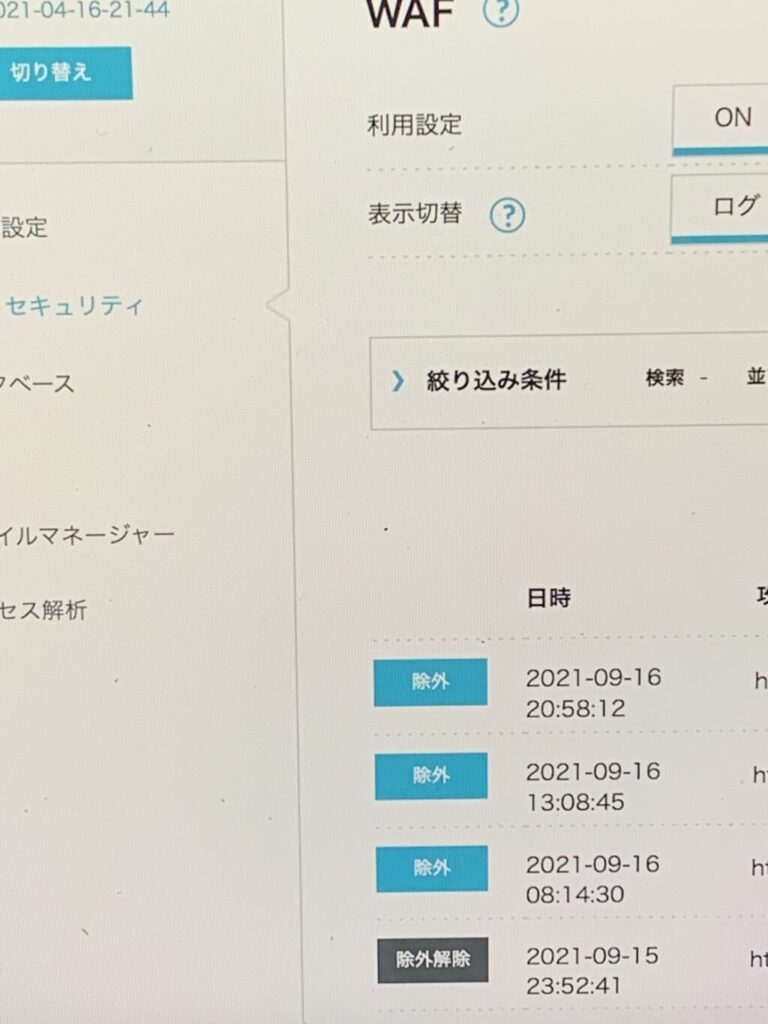
タブメニューからWAF選択

除外と書かれたボタンをクリックし除外解除にするこの時水色からグレーのことに変わります
設定が完了したらこの設定に戻り変更が保存されましたと出るはずです
最後にGoogleアドセンスの画面に戻りコード貼付完了にチェックを入れる

ワードプレス目次が2つ出る時直し方
本文に目次が2つ出て困ってませんか?
解決策
もしプラグインのTOC +をご利用でしたらcocoon設定の目次機能を停止する
またはプラグインを停止したら目次の1つになるので試してみてください。
初心者の人はこちらから初心者の人はこちらから↓↓

サイトマップ 作り方PS Auto Sitemap
PS Auto Sitemap
サイト訪問者向けのサイトマップの作成が可能
プラグインでPS Auto Sitemap
①ダウンロード
②有効化をクリック

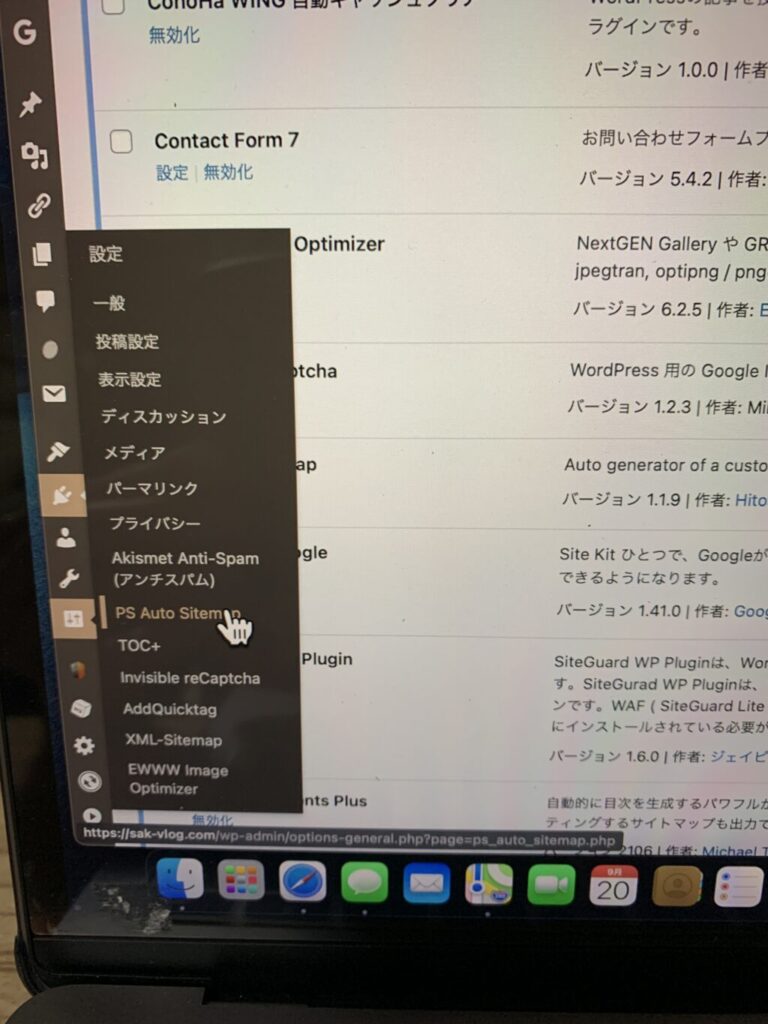
ワードプレスメニュー から
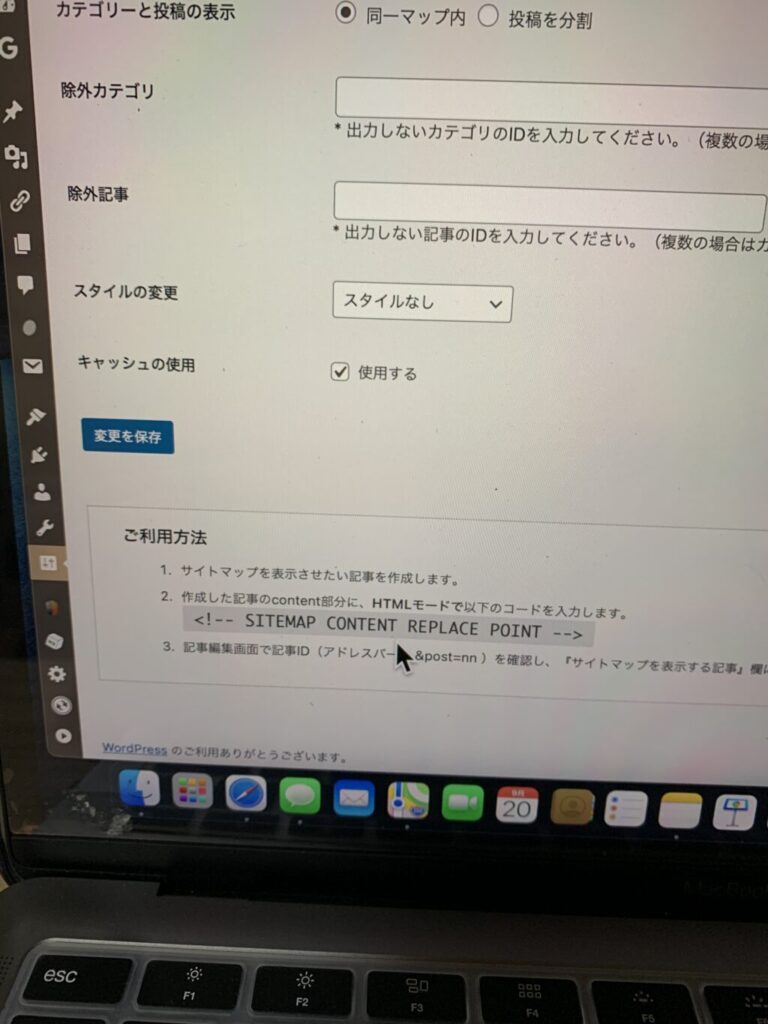
PS Auto Sitemap

下に出てくる.htmlをコピー

ワードプレスメニューの
①固定ページの編集画面
②新規追加
③目次にサイトマップと入力
④下の段落にHTML形式のテキストを入力
これで固定ページが完成
普段ブログを書くものと似ているよ!
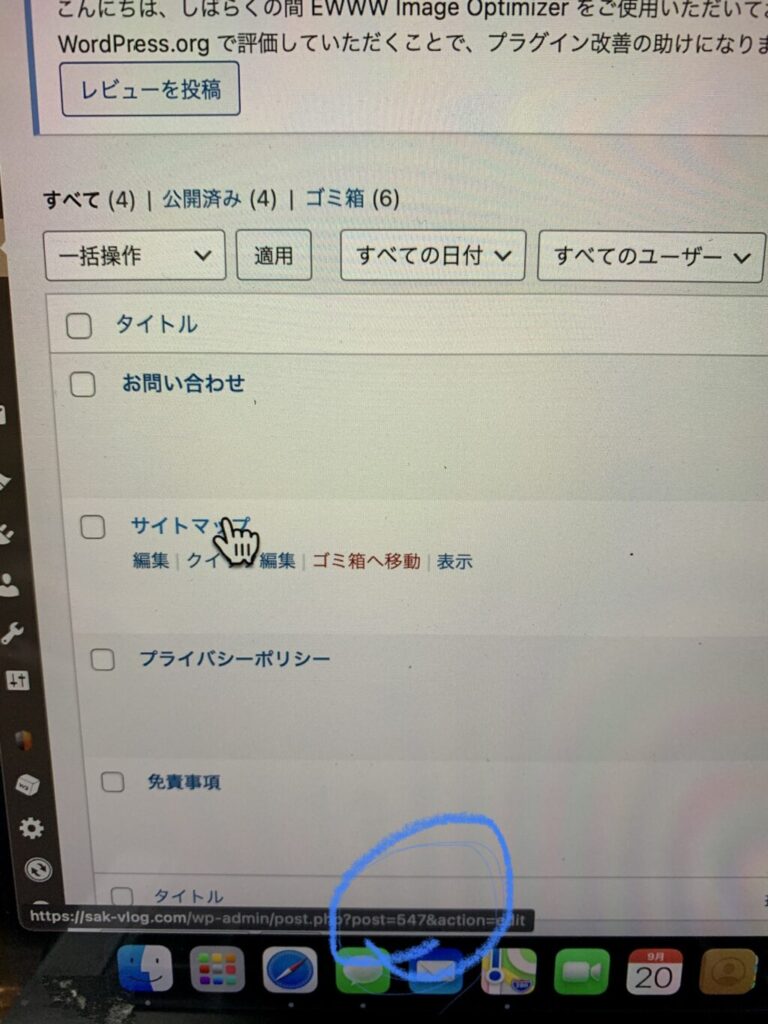
固定ページ一覧でサイトマップに指を当てるとURLが出ます。
この数字をコピーしとくこと

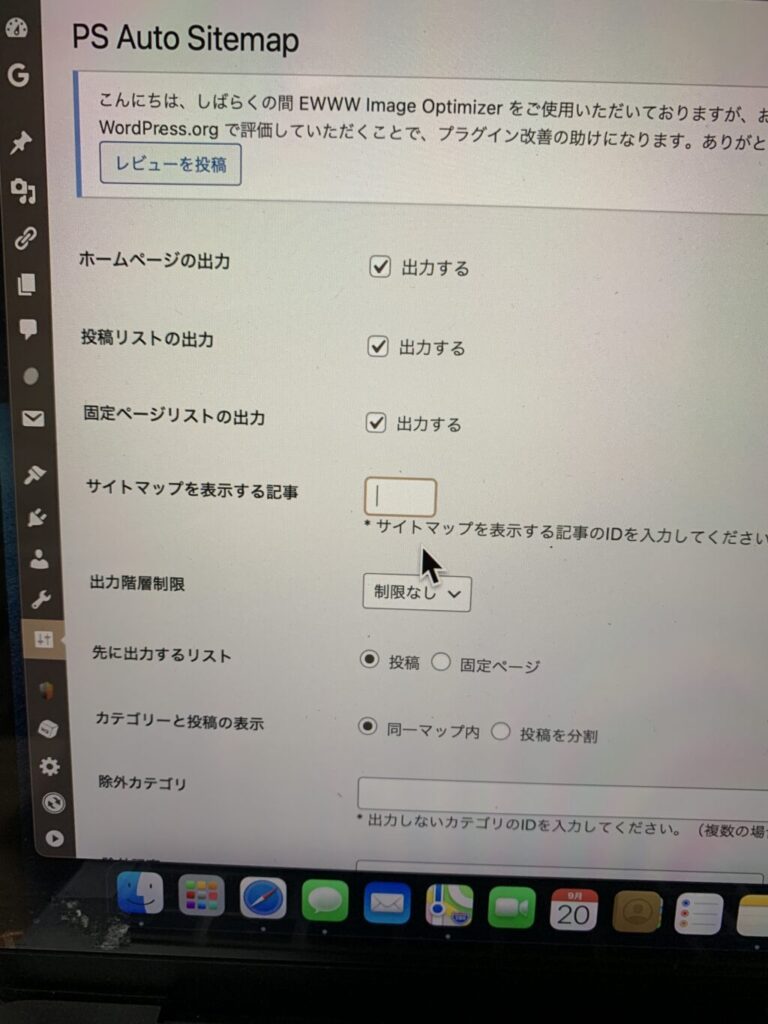
またPS Auto Sitemapに戻る
先ほどの数字を入力
変更確定

すると… サイトマップができてるー!

グローバルメニュー設定
クローラーが巡回しやすくなると言うことでアドセンス申請の際は見られるポイントとなる
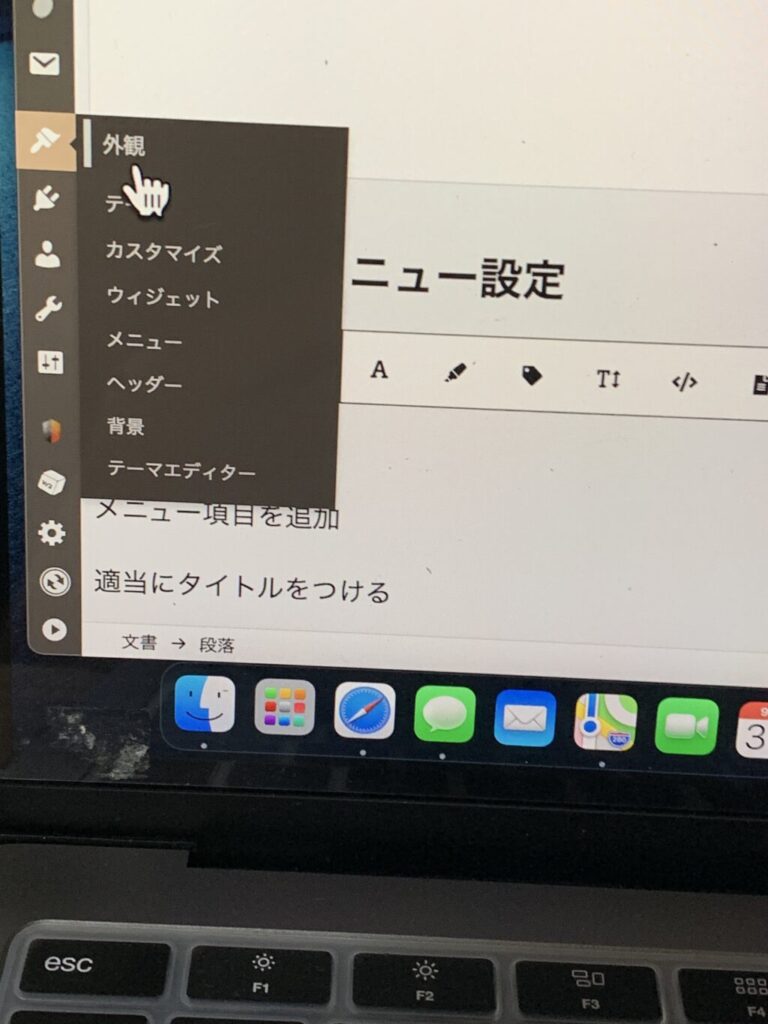
ワードプレス管理画面から外観 を選択
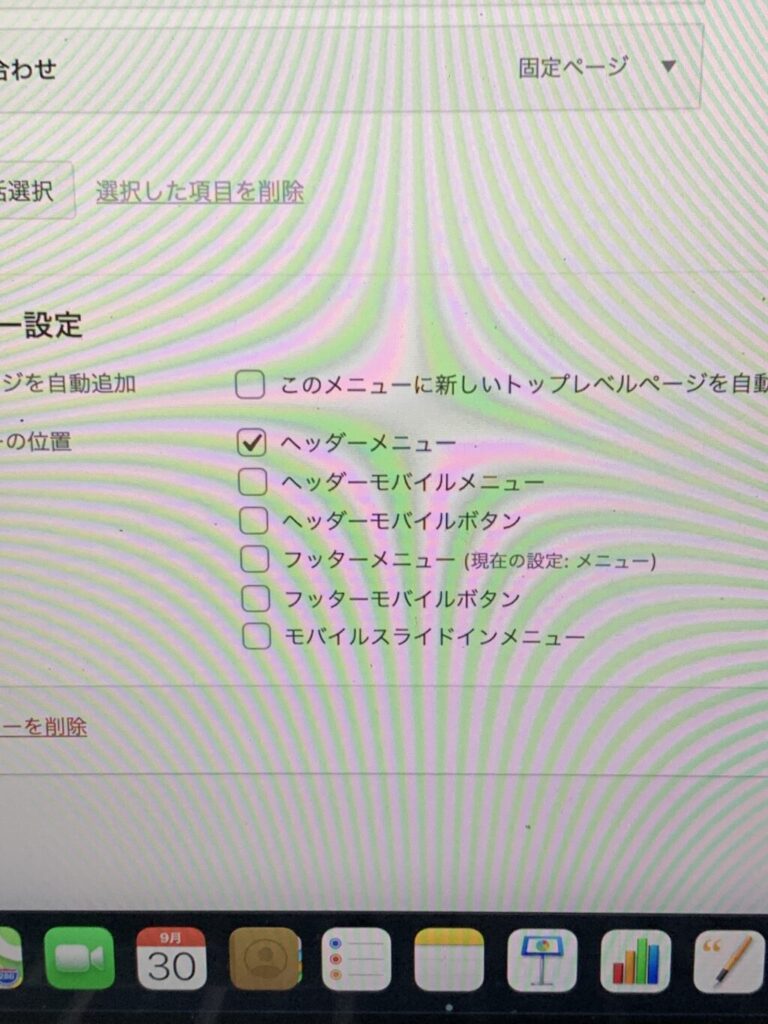
メニューを選び

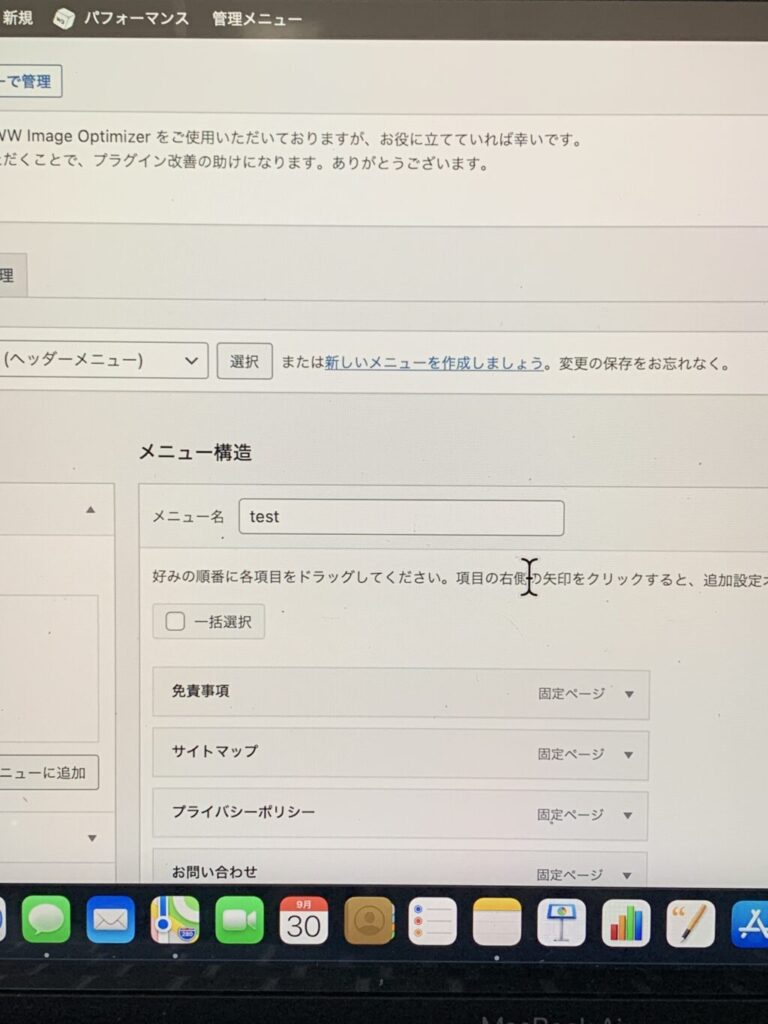
新しいメニューを 作成しましょう

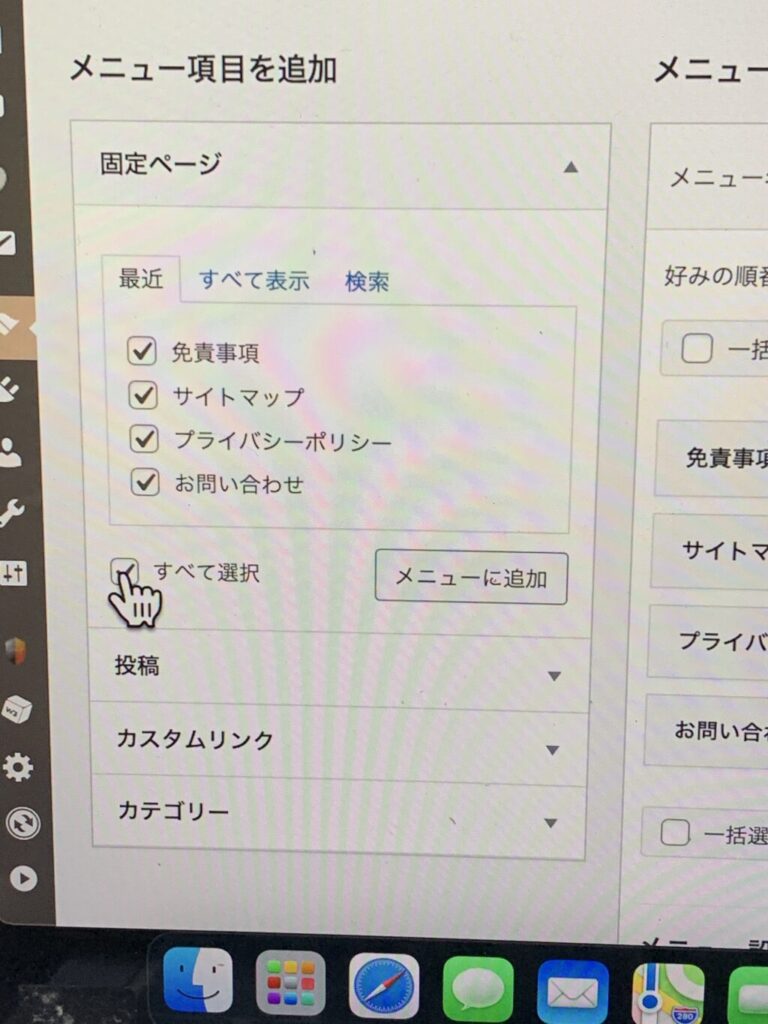
メニュー項目を追加

適当にタイトルをつける この場合はテストと入力しました

へッドページにチェック

保存

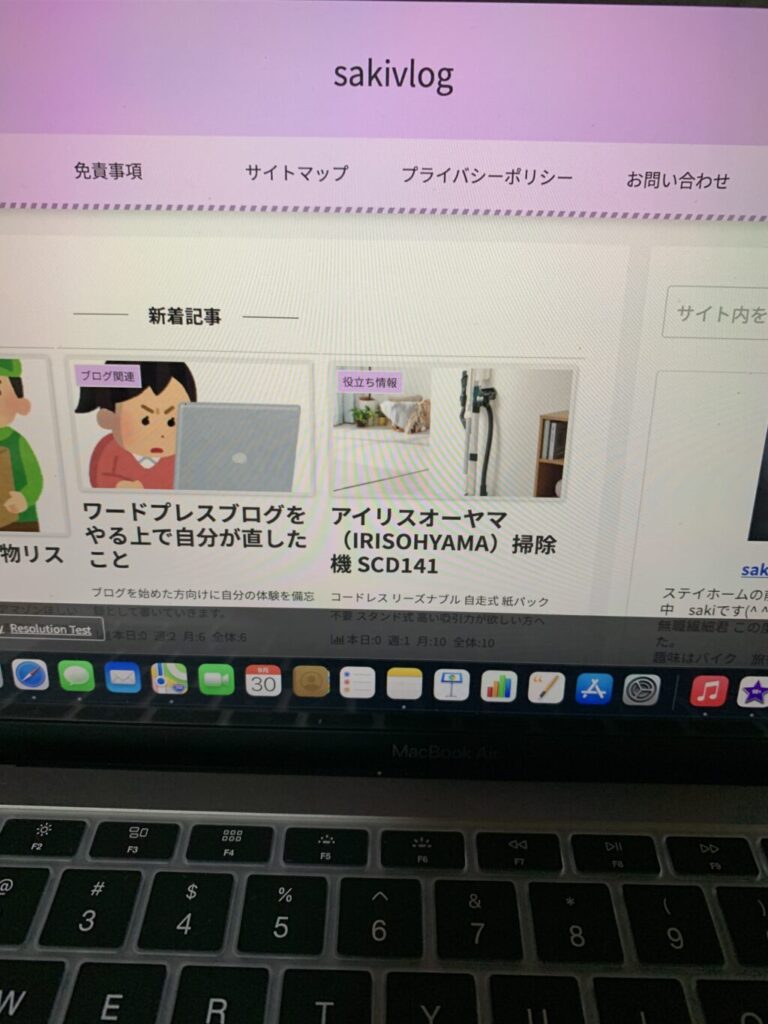
サイトで確認